In May, I had participated in another Game Jam called the Challenge Game Jam. Here's the game I had made for it:
It's yet another game made by me in the Godot Engine. This time I took the opportunity to use my drawing tablet that I had been using on and off for a while and finally do something with it!... and, well, I underestimated how much work this would take by quite a bit.
Drawing and Stuff
I'm not much of an artist, but I've learnt quite a few things while screwing around with the drawing tablet. The most notable thing being how to draw straight lines and circles freehand. I had been following the course material at Drawabox and doing the exercises in them. So far I've kind of stalled after the 250 Box Challenge and at the start of lesson 2. I may continue in the future if i manage to finally portion my time out properly.
I also feel like it's improved my handwriting to a certain extent, and that's because of the slight amount of latency between the stylus and the mouse pointer on the screen. It's hard to explain, but there's a small amount of "inertia" that's present when trying to make quick movements with the stylus. This makes any sharp and quick turns pretty difficult to do on it, like you would with a pen on paper. This forced me to write in a running hand style and "plan" out the movements to make. It's resulted in me being able to do at least consistent-looking lettering both on paper and on the screen.
So far, my drawing skills have gone from being horrible to being barely passable. I wanted to do something with the stuff that I had learnt and decided that this game jam is a good way to do that.
The Game and the Drawing Process
The game is a 2D platformer like Mario, but it's got puzzle elements in it. Here's some video of an early test version:
As you might be able to imagine, this requires me creating sprites for the ground, the platforms and any other objects, including the background, and after that comes the sprites for each individual characters and their animations. Compared to Stretcherdrill, there's a lot of work to do here in terms of creating assets, and that's where most of my time and interest went. I made all of the sprites and visual assets in Krita, except for the logo which I made in Inkscape. Almost all image editing programs that are not MSPaint nowadays ship with something called layers, that allow you to work on layers of image data that are placed on a stack with one on top of the other.
While making the sprites, I noticed that the whole process divided cleanly into four distinct phases, and onto separate image layers:
The Rough Sketch
This is the "idea" phase. I'd draw a very rough pencil diagram of what the thing is supposed to look like and erase or draw over it until it was to my liking.
Initially I drew everything on a single image, and I thought that I would just use just that in Godot. But using TextureRegion on everything turned out to be a big mess. Plus, it was hard to keep most of the stuff consistent proportion-wise without drawing borders that I would forget to make invisible before exporting. Sometimes I would draw the borders into the same layer and that would be an even bigger pain in the neck.
![]()
So I decided very early to separate everything into its own image, even if it was a bit more tedious in regards to exporting. Here's the rough sketch of the main man himself:

Lining
After completing the sort of chicken-scratch draft of the character, what comes next is lining or inking the lines that you want. It's really hard to make the brush strokes go the way that you want them to according to the way that you want them to, so it takes several undoes for me to get the strokes to be at least passable.

Oftentimes when I was drawing, it felt like the finished line art did not look nearly as good as the sketch that I made it from. I think that's usually because of a lot of details and corrections that I've consciously or unconsciously tried to make using the chicken scratching in the sketching phase are lost or forgotten when I create the strokes using a mostly constant width pen. In this case, I usually go around and try to add additional thickness of the stokes or change the curvature of the strokes to see if it looks better, but there's still a long way for me to go in that regard.
Silhouetting
This is a relatively small phase but still a pain to do. In short, you have to cover the entire area of the finished line art with a solid color so that there are no transparent gaps in the drawing itself and the color does not go outside of the boundary of your line art. The reason this is a pain is because you have to meticulously make sure that all the parts of the line art have been covered and none of it is seeping out of the boundary. Here's an example image of the silhouetting that I did in for another character:

(Yeah, it's not completely clean because I started caring less and less as time went on.)
I came up with this stage only after I started noticing the problems that were propping up when I directly colored the characters without much thinking, and that too against a white background. It's discussed in more detail in the next section.
Coloring
This is the final part of the process. Initially, I just switched off the white background colored against the transparency checkerboard thinking that it would be enough to catch all of the gaps, but that was not the case. I still missed quite a few spots because the characters are colored in white and the checkerboard was a pale gray. In addition to that, I had to be careful about the pen not going beyond the line art boundary and go around with an eraser cleaning off all of the protruding spots that were made. Here's an example of a bad coloring job.

The pink background layer is a later addition after I noticed that this was happening. I decided to then create a new layer below that one that would cover all of the white spots without having to worry about overlapping the rest of the colors, but it was still a makeshift solution.

Eventually I decided that the pink background and the silhouetting method is the best way to go. I used a feature in Krita called "inherit alpha" that would make a layer "inherit" the alpha channel from the layers below it, and so, in combination with the previously made silhouette, you no longer have to worry about transparent gaps and the colors going outside of the boundary much. They would just appear in the silhouette's color instead of a gaping transparent hole.
Breaking Into Individual Sprites
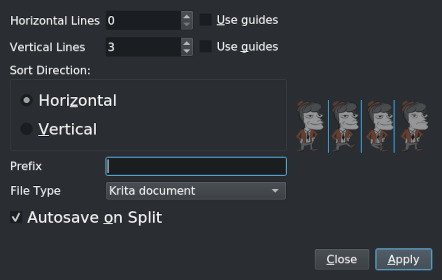
Now comes the part of separating each of those images into individual sprites to use in the game. I drew each character on a separate image in fixed size boxes and then used a Krita plugin called "Image Split," that ships by default, to create the new images. It isn't fun to use, to say the least. You have to set the divisions and the file path every time you want to use it, but it's better than having nothing at all.
Mayybe I can write a plugin for it but... I'll look into it the next time I need to do something like this again.

Using the Sprites in Godot
This part was simple enough. I made a separate Godot Class/Scene for storing NPCs and added the sprites in there. Sprites for sprites. AnimatedSprites for animated sprites.

How Hard is This?
Pretty hard, I'd say. Drawing stuff and getting it out on time is no joke. It requires a lot of effort, even for getting that level of drawings out. Having no skills and not planning out the proper tooling needed for it didn't help at all either. Programming is far easier and more fun for me compared to this. Don't get me wrong. I like having hand drawn pictures and animations in my game, but I'd rather not be the one making them.
Programming the Game
This was the arguably a cakewalk compared to the drawing phase. The game's logic is pretty simple. The gimmick here is that no one knows Super Hider Man exists because he does his stuff while making sure that no other people notice who he is and what he's doing.
The first slightly complex thing to program was Super Hider Man's platforming physics. I don't think what I ended up writing for the platforming code was particularly well thought out. Far from that, actually, but it gets the job done. It's basically written in a very ad-hoc, makeshift-y manner that I would not do if I had portioned out proper time for it.
The second slightly complex thing were the NPCs. In order to "see" Super Hider Man, they have a series of Area2Ds that listen on a special physics layer reserved for Super Hider Man's collision body. If Super Hider man comes into one of the Area2Ds, Super Hider Man will be spotted and you'll lose. They can die too if Super Hider Man hits them with a laser, so that needs a collision body too. And of course, each one of them has different sprites and sprite animations, the main bottleneck. The sprites have to be switched between each other for different expressions, and the Area2Ds have to be disabled based on what the level needs.
Each level has a separate script derived from a master template script. The script "scripts" out the logic of the level, manipulates the NPCs, sets the win conditions and so on.
Reusing Stuff from StretcherDrill
Now that I already had a game that was finished, I was able to reuse the stuff from it and save myself the time that otherwise would have gone into it. One of the big problems with StretcherDrill's development was that I focused on the peripheral stuff more than the actual game itself. Now that I already had that stuff made because of that, I didn't have to put much time into it.
Levels and Stuff
The final game had three levels. Even though I had loads of more time to work with this time around, I wasn't able to push out any good number of them because of how much I fumbled with the sprite making part. The way each one dragged out with the asset creation as well as programming and debugging the logic made me lose motivation for making more of them. To put it in perspective, the third, final level was done just 5 days before the deadline.
Result
Well, if you haven't played the game or don't want to play the game, here's a playthrough of it on my channel.
Well, that's probably the last time I'm going to try to make something that looks like a flash game in one of these. You probably need to sit down for that kind of stuff. I'm going to think a LOT about the game and plan ahead when I decide to participate in something like this again. The overarching problem this time was definitely the drawing part (as if that wasn't evident from the hundred times I mentioned it here,) but I'm happy to have finally put my drawing skills to use somewhere.
Conclusion and Future Plans
For now, all projects are off for a while and I'll be focusing solely on getting the super secret game(TM) done. I planned originally to get this article out by mid June but that didn't happen. Real life, laziness (as is usual), and other parallely ongoing bullshit came in the way of me being able to dish out more stuff. If I manage to get the time, I will be posting stuff about Godot 4 and a new 3D rendered music video, but for now, I want to cut back on all multitasking and focus on one or two goals.
Also, 1 year anniversary in about a month! Time flies. God.
